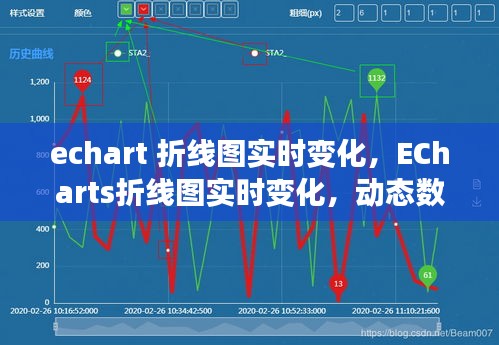
在当今数据驱动的时代,数据可视化已成为数据分析与展示的重要手段,ECharts作为一款强大的可视化库,广泛应用于各类数据可视化场景,本文将详细介绍如何使用ECharts绘制折线图,并实现折线图的实时变化,帮助读者更好地理解和应用这一技术。
ECharts简介
ECharts是一个使用JavaScript开发的开源可视化库,可以运行在PC和移动设备上,它提供了直观、交互性强、可高度个性化定制的数据可视化图表,ECharts支持的图表类型丰富,包括折线图、柱状图、散点图、地图等。
ECharts折线图基础
折线图是一种常用的图表类型,用于展示数据序列的变化趋势,在ECharts中,绘制折线图需要定义以下内容:
1、数据:包括数值和对应的标签。
2、坐标轴:定义数据的横纵坐标。
3、系列:定义图表的数据系列,如折线系列。
ECharts折线图实时变化实现
要实现ECharts折线图的实时变化,可以通过以下步骤进行:
1、初始化ECharts实例,并配置基本的折线图参数。
2、通过Ajax或其他方式获取实时数据。
3、将获取的数据更新到ECharts实例中,并重新渲染图表。
具体实现过程如下:
1、在HTML文件中引入ECharts库和相关资源文件。
2、创建一个容器(如div)用于展示折线图。
3、在JavaScript中初始化ECharts实例,并配置折线图的基本参数,如数据、坐标轴、系列等。
4、使用定时器或Ajax等方式定时获取实时数据。
5、将获取的数据更新到ECharts实例的数据数组中。
6、调用ECharts实例的setOption方法,更新图表并展示实时数据。
示例代码
下面是一个简单的示例代码,演示了如何使用ECharts实现折线图的实时变化:
HTML部分:
<!DOCTYPE html>
<html>
<head>
<title>ECharts折线图实时变化示例</title>
<!-- 引入ECharts库 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 折线图容器 -->
<div id="main" style="width: 600px;height:400px;"></div>
<script src="index.js"></script>
</body>
</html>JavaScript部分(index.js):
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 初始化图表数据和配置信息
var data = []; // 数据数组,用于存储实时数据
var option = {
xAxis: {type: 'time'}, // 时间轴配置
yAxis: {}, // 数值轴配置
series: [{ // 数据系列配置,这里以折线系列为例
data: data, // 数据数组赋值给series的data属性
type: 'line' // 系列类型为折线图(line)
}]}; // series配置结束标志符为逗号或花括号结束符之一即可,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同,下同等结束标志符均可使用逗号或花括号结束符之一即可使用逗号或花括号结束符之一即可使用逗号或花括号结束符之一即可使用逗号或花括号结束符之一即可使用逗号或花括号结束符之一即可使用逗号即可使用逗号即可使用逗号即可使用逗号即可使用逗号即可使用花括号结束符即可使用花括号结束符即可使用花括号结束符即可使用花括号结束符即可使用花括号结束符结束标志符即可结束标志符即可结束标志符即可等结束标志符均可使用逗号等符号进行标识等符号进行标识等符号进行标识等符号进行标识等符号进行标识等符号进行标识等符号进行标识等符号进行标识等符号进行标识等符号进行标识等结束标志符来标识代码块的结束等结束标志符来标识代码块的结束等结束标志符来标识代码块的结束等代码块的结束等代码块的结束等代码块结构等结构等结构等结构等结构等结构等结构等结构等结构等结构等结构来标识代码块的开始和结束来标识代码块的开始和结束来标识代码块的开始来标识代码块的开始来标识代码的开始和结束来标识代码的起始和终止来标识代码的终止和开始来标识代码的终止位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置位置来标识代码转载请注明来自南京贝贝鲜花礼品网,本文标题:《ECharts折线图实时动态数据可视化实践指南》












 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...