随着互联网技术的飞速发展,实时画面传送至网站的需求日益凸显,无论是在线教育、远程会议还是娱乐直播,都需要将实时画面高效、稳定地传输至网络平台,本文将围绕这一主题展开讨论,介绍实时画面传送到网站的技术流程与实现方法。
实时画面传输技术概述
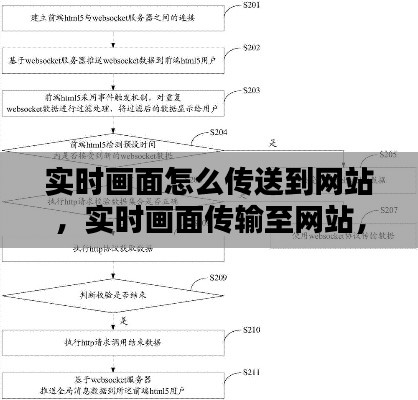
实时画面传输主要依赖于视频流技术,通过特定的编码格式和传输协议,将视频信号转换为可传输的数据流,再通过网络传输至接收端,在这一过程中,需要确保视频质量的同时,尽可能减少延迟,保证流畅度。
技术流程
1、视频源准备:需要有一个能够提供实时画面的视频源,这可以是摄像头、屏幕录制软件等,确保视频源输出的画面质量清晰、稳定。
2、视频编码:将视频源输出的信号进行编码处理,转换为适合网络传输的格式,常用的编码格式包括H.264、H.265等。
3、流媒体服务器:使用流媒体服务器进行视频流的传输和管理,流媒体服务器能够处理视频的编解码、存储和分发,确保视频流的顺畅传输。
4、网络传输:将编码后的视频流通过网络传输至网站服务器,这一过程需要选择合适的网络协议和传输方式,以保证视频质量和速度。
5、视频解码与播放:在网站端,对接收到的视频流进行解码处理,并在网页上实时播放。
实现方法
1、选择合适的流媒体服务器软件:根据需求选择合适的流媒体服务器软件,如Wowza Streaming Engine、Adobe Flash Media Server等,这些软件能够提供高效的视频编解码、存储和分发功能。
2、视频编码与格式转换:使用视频编码软件(如FFmpeg)将视频源进行编码处理,转换为适合网络传输的格式,根据网络环境和用户需求选择合适的编码参数,以平衡视频质量和传输速度。
3、网络传输设置:确保网络连接稳定,选择适当的传输协议(如RTMP、HLS等),对于需要跨地域传输的场景,可以考虑使用CDN(内容分发网络)加速服务,以提高视频传输的效率和稳定性。
4、网站集成:在网站中嵌入视频播放器,如使用HTML5的video标签或第三方播放器(如VLC Web Plugin),确保播放器能够兼容各种浏览器和设备,提供良好的用户体验。
5、调试与优化:在实际部署后,进行调试与优化,确保视频流的顺畅传输和高质量播放,关注网络延迟、画质抖动等问题,并根据实际情况进行调整和优化。
注意事项
1、带宽与服务器性能:确保服务器具备足够的带宽和处理能力,以应对大量用户的并发访问。
2、安全性考虑:对视频流进行加密处理,保护视频内容的安全,确保网站的安全性,防止恶意攻击和入侵。
3、用户体验优化:关注用户反馈,根据实际情况调整视频质量、码率等参数,以提供更好的用户体验。
实时画面传输至网站是一个涉及多个环节的技术过程,通过选择合适的技术和工具,进行良好的设计和优化,可以实现高效、稳定的实时画面传输,满足各种应用场景的需求。
转载请注明来自南京贝贝鲜花礼品网,本文标题:《实时画面传输至网站的技术流程与实现方法解析》












 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...