随着地理信息系统(GIS)技术的飞速发展,越来越多的企业和开发者开始关注如何利用这些技术为现实世界的问题提供解决方案,ArcGIS JS API作为Esri公司推出的一款强大的JavaScript API,使得开发者能够在Web上构建丰富的GIS应用,ArcGIS JS专题图(ArcGIS JS Thematic Maps)更是这一技术中的一大亮点,它通过数据可视化的方式,帮助用户更直观地理解和分析地理信息。
ArcGIS JS专题图概述
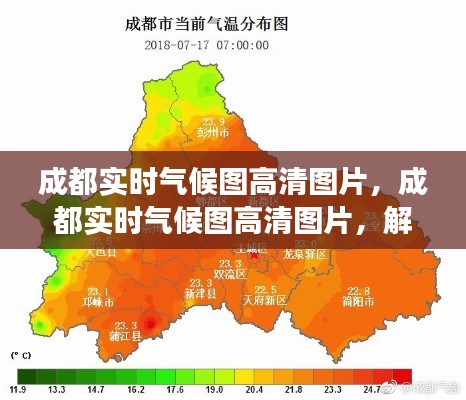
ArcGIS JS专题图是一种基于ArcGIS JS API的数据可视化技术,它通过将地理数据以视觉元素(如颜色、形状、大小等)的形式呈现,帮助用户快速识别和理解地理空间数据的分布、趋势和模式,专题图能够展示的数据类型丰富多样,包括但不限于人口分布、气温变化、降雨量等。
ArcGIS JS专题图的应用
1、城市规划与管理:在城市规划中,专题图可以帮助决策者理解城市的人口分布、交通流量、公共设施使用情况等关键信息,通过可视化数据,决策者可以更准确地制定城市规划策略,优化城市资源配置。
2、环境监测与保护:专题图可以展示空气质量、水质状况、植被覆盖等环境数据,通过实时监控这些数据,管理者可以更好地了解环境状况,及时采取措施应对环境问题。
3、灾害管理与应急响应:在灾害发生时,专题图可以快速展示受灾区域的分布和受灾程度,这有助于决策者迅速制定救援方案,提高救援效率。
ArcGIS JS专题图的魅力
ArcGIS JS专题图的魅力在于其强大的数据可视化能力,通过丰富的视觉元素,专题图能够清晰、直观地展示地理数据的分布和趋势,开发者还可以根据需求自定义专题图的样式和图层,满足不同场景下的数据展示需求。
如何创建ArcGIS JS专题图
创建ArcGIS JS专题图需要以下几个步骤:
1、准备数据:你需要准备要展示的地理数据,这些数据可以是CSV、GeoJSON、KML等格式。
2、选择地图模板:在ArcGIS JS API中,有许多地图模板可供选择,你可以根据需求选择合适的模板。
3、添加图层:将准备好的数据添加到地图中,形成图层。
4、设置专题图样式:根据数据类型和展示需求,设置专题图的样式,如颜色、形状、大小等。
5、发布与分享:完成设置后,你可以将专题图发布到Web上,与团队成员或公众分享。
ArcGIS JS专题图是一种强大的数据可视化技术,它通过丰富的视觉元素,帮助用户更直观地理解和分析地理信息,在城市规划、环境监测、灾害管理等领域,专题图发挥着重要作用,作为开发者,掌握ArcGIS JS专题图的创建技巧,无疑会为你的GIS应用增添更多亮点。
转载请注明来自南京贝贝鲜花礼品网,本文标题:《ArcGIS JS专题图的魅力与实战应用探索》











 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...